Coder un jeu de Pac Man avec Scratch - Défi 4

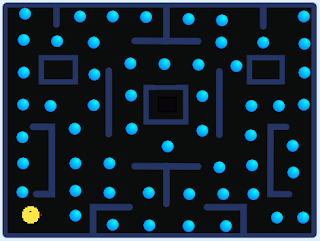
Pour cette quatrième semaine je suis heureuse de vous annoncer que ce Pac Man a remporté un grand succès à la Maker Faire de Paris qui s’est tenue du 22 au 24 novembre à la Cité des Sciences et de l’Industrie. Petits et grands ont testé la version bêta. Deux petits bugs ont été repérés … et corrigés. Les joueurs ont proposé des idées pour améliorer le jeu, le poursuivre. Je vous les partagerai, à la fin du #defiScratch afin que vous puissiez vous en inspirer pour créer votre propre version. Cette semaine nous allons voir comment déplacer Pac Man de manière à ce qu’il ne puisse pas traverser les murs. Et ajouter les pac-gommes qu’il doit manger afin de pouvoir sortir du labyrinthe. Comme d’habitude je vous ai mis en lien sur mon compte Scratch l’étape précédente du défi, corrigée Pac Man – défiScratch4. 1. Déplacer Pac Man Pour déplacer Pac Man au sein du labyrinthe, je vous propose d’utiliser les flèches directionnelles du clavier [haut, bas, d

