Scratch 3 - Quoi de neuf?
 Le 2 janvier 2019 la nouvelle version de Scratch, Scratch 3, est officiellement sortie. L'ancienne version datait de 2013. Dans un précédent article je vous présentais les nouveautés prévues. Voici une présentation plus approfondie.
Le 2 janvier 2019 la nouvelle version de Scratch, Scratch 3, est officiellement sortie. L'ancienne version datait de 2013. Dans un précédent article je vous présentais les nouveautés prévues. Voici une présentation plus approfondie.
Attention, une nouvelle version ne signifie pas forcement une révolution! L'équipe du MIT est restée dans l'esprit de Scratch à savoir l'apprentissage de la programmation, la découverte de notions de programmations pour des enfants à partir de 8 ans (et des adultes) d'une manière simple et ludique!!
Pour le tester en ligne c'est ici
Pour l'installer en Offline
La technologie Scratch 3
Avec Scratch 3 adieu Adobe Flash Player! Scratch 3 a été développé en HTML5, CSS et Java Script. La technologie Flash n'est plus utilisée, ce qui permet l'exécution de Scratch dans n''importe quel navigateur web récent. Scratch 3 ne pourra pas s’exécuter avec Internet Explorer! Les Navigateurs utilisables sont:
- Chrome (63+)
- Edge (15+)
- Firefox (57+)
- Safari (11+)
Pour les navigateurs mobiles :
- Mobile Chrome (62+)
- Mobile Safari (11+)
L'interface
Visuellement certains trouveront cette nouvelle interface moins austère que la précédente. Pour ma part je la trouve plus enfantine. C'est dommage...
Dans le cadre des salons auxquels je participe les adultes ont toujours la même réaction vis à vis de Scratch: "On connait..., c'est pour les enfants!".
Lorsqu'ils regardent de plus près le potentiel de ce langage à travers des réalisations, ils se rendent rapidement compte que SCRATCH N'EST PAS QUE POUR LES ENFANTS. Il s'adresse également à des adultes néophytes qui souhaitent découvrir la programmation. Cet interface risque d'accentuer leur réticence... pourtant Scratch est un très bon outil d'apprentissage avant de se lancer dans des langages plus complets et complexes.
La scène
Pour une meilleure ergonomie la scène, sur laquelle le programme s’exécute, a été déplacée de la gauche vers la droite (comme dans la première version de Scratch, Scratch 1.4).
Si on lit l'interface de la gauche vers la droite on trouve :
- La Palette des blocs dans laquelle sont positionnés les blocs nécessaire à l'écriture de vos programmes (1).
- L'Espace des scripts dans lequel sont déposés les blocs pour créer le programme (2).
- La Scène (3) avec en dessous la Fenêtre des lutins (4) et la Fenêtre des arrière-plans (5).
Un regret, que l'équipe du MIT n'ait pas profité de cette nouvelle version pour étendre les dimensions de la scène!
Les blocs
 On retrouve les mêmes catégories de blocs que dans la version précédente mais certains ont été placés dans les extensions comme par exemple les blocs Musique de la catégorie Sons.
On retrouve les mêmes catégories de blocs que dans la version précédente mais certains ont été placés dans les extensions comme par exemple les blocs Musique de la catégorie Sons.L'ergonomie pour accéder aux blocs a changé. Désormais deux possibilités :
- Cliquer sur la catégorie désirée (1) pour afficher les blocs, comme auparavant.
- Utiliser la barre de défilement (2), ou ascenseur, pour dérouler la liste complète des blocs.
Parmi les anciens blocs certains ont été renommés. De nouveaux blocs ont également été créés, en plus des blocs Extensions.
De nouveaux lutins et arrière-plans
Les bibliothèques des lutins et des arrière-plans ont été enrichies de nouvelles images utilisables pour vos projets. Pour créer un nouveau lutin (ou un nouvel arrière-plan) vous pouvez :
- Choisir un sprite : pour choisir un lutin dans la bibliothèque.
- Peindre : pour dessiner un lutin avec la palette graphique.
- Surprise : cette une nouvelle fonctionnalité permet de sélectionner un lutin d'une manière aléatoire.
- Importer un sprite: pour choisir un lutin sur votre ordinateur.
Comme pour la version précédente, certains lutins disposent de plusieurs costumes utilisables pour les animer. Tandis qu'il fallait auparavant ouvrir les lutins pour savoir si ils disposaient de plusieurs costumes, il suffit désormais de passer la souris sur la vignette du lutin dans la bibliothèque. Si il dispose de plusieurs costume le lutin s'anime!
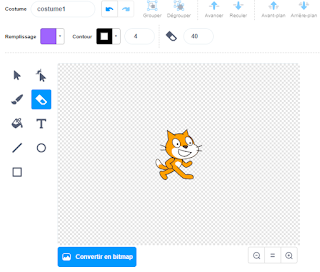
La palette graphique
Quelques modifications sont à noter au niveau de la Palette graphique. Il est toujours possible de dessiner en mode Bitmap ou Vectoriel, mais la palette s'ouvre désormais par défaut en mode vectoriel. Les outils, pour les deux modes sont positionnés du même côté, à gauche de la toile.
En mode vectoriel, la palette des outils a été agrémentée d'un nouvel outil : une gomme. Elle permet de modifier plus facilement les lutins et de corriger ses erreurs. Dans la version précédente seul le mode Bitmap disposait d'une gomme.
L'outil utilisé pour dupliquer un objet a été retiré, mais il est toujours possible d'effectuer cette opération en faisant un Copier-Coller.
En mode vectoriel, la palette des outils a été agrémentée d'un nouvel outil : une gomme. Elle permet de modifier plus facilement les lutins et de corriger ses erreurs. Dans la version précédente seul le mode Bitmap disposait d'une gomme.
L'outil utilisé pour dupliquer un objet a été retiré, mais il est toujours possible d'effectuer cette opération en faisant un Copier-Coller.
Éditeur de sons
Tout comme pour les lutins et les arrière-plans, de nouveaux sons ont été ajoutés à la bibliothèque. L’Éditeur de Sons utilisait pour modifier les sons est plus facile d'utilisation et présente de nouvelles fonctionnalités :
- Plus vite ou Plus doucement pour modifier la vitesse de lecture du son
- Echo effet pour ajouter un "écho"
- Robot, effet pour déformer le son
Les Extensions
Il s'agit là, pour ma part en tout cas, des éléments les plus attendus dans cette nouvelle version : la création de nouveaux blocs permettant de gérer certains "objets" comme la carte micro:bit et les Legos dédiés à la robotique.
Les extensions sont accessibles en sélectionnant l'icône Ajouter une extension située en bas à gauche.
A l'heure actuelle ces extensions sont au nombre de neuf mais de nouvelles devraient voir le jour dans les prochains mois.
Musique : il s'agit de blocs dédiés à la musique (instruments, tempo etc.). Ils étaient auparavant associés aux blocs de la catégorie Son.
Stylo : chaque lutin dispose d'un stylo qui peut être activé afin d'effectuer des tracés à la suite de leurs déplacements. Cette extension correspond à l'ancienne catégorie de blocs Stylo.
Détection vidéo : ces blocs, qui étaient situés dans la catégorie Capteurs, servent à créer des projets interactifs avec la webcam. Faisant l'objet d'une section à part entière ils devraient être plus utilisés!
Synthèse vocale : ces blocs, réalisés en collaboration avec Amazone Web Service, permettent de prononcer des mots, des phrases. Ils nécessitent une connexion internet.
Traduire : il s'agit d'une extension Google traduction pour traduire des textes directement dans Scratch. L'utilisation de ces blocs nécessite une connexion internet.
Makey Makey : conçue par deux étudiants du MIT, la carte Makey Makey est un dispositif d'émulation de clavier qui permet de transformer n’importe quel objet fabriqué dans un matériau conducteur en manette de jeu. Ainsi, pâte à modeler, fruits et légumes, bonbons, plantes, boissons, objets en métal peuvent être utilisés pour créer.
Deux blocs ont été développés en partenariat avec Joy Labz. Ils servent à définir les touches du clavier programmées.
micro:bit : la carte micro :bit est un microcontrôleur créé par la BBC pour rendre « l’enseignement et l’apprentissage facile et amusant ».
Cette carte est pourvue de :
- 25 LED programmables individuellement.
- 2 boutons poussoirs.
- Des broches pour connecter toutes sortes de composants.
- Des capteurs : de mouvement (accéléromètre), un magnétomètre (boussole numérique).
- Un thermomètre
Dix blocs ont été développés en collaboration avec micro:bit. Leur utilisation nécessite l'utilisation du Bluetooth.
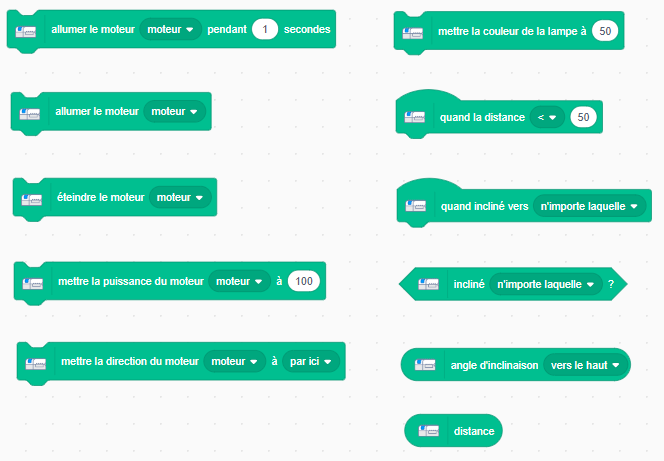
LEGO MINDSTORM EV3 : LEGO Mindstorms est un ensemble robotique à destination des adolescents (et des adultes!).
Les constructions sont contrôlées à partir d'une brique, la brique EV3 qui sert à la fois de commande et d'alimentation électrique au robot. Le kit de base comporte différentes pièces pour pouvoir réaliser ses premiers projets et découvrir à la fois la robotique et la programmation.
- Des capteurs : de couleurs, tactile, de distance, infrarouge.
- Des moteurs.
- Des pièces LEGO (briques, engrenages, roues etc.).
De nombreuses autres pièces peuvent être achetées pour compléter la boite en fonction des projets. Jusqu'à présent une application (pour tablette) et un logiciel (PC/ MAC) à base de blocs, spécifique à ces LEGO, étaient utilisés.
Développée en collaboration avec LEGO, l'extension LEGO MINDSTORMS EV3 propose 11 blocs spécifiques pour contrôler les capteurs et les moteurs.
LEGO WeDo 2.0 : Les LEGO WeDo sont des LEGO éducatifs développés pour initier les enfants du primaire à la programmation et à la robotique. Un Smarthub est utilisé pour connecter et contrôler les capteurs et moteurs.
Développée en collaboration avec LEGO, l'extension LEGO WeDo propose 11 blocs spécifiques pour contrôler les capteurs et les moteurs.
Et après...
Durant l'année, et peut-être dans les prochains jours, des nouveautés sont prévues. On peut imaginer de nouvelles extensions issues de ScratchX.
On espère également des extensions pour gérer les GPIO du Raspberry Pi!
Scratch Bit
On dispose pour le moment de peu d'informations concernant Scratch Bit. Il s'agirait d'un "bouton" pouvant être utilisé pour interagir avec les projets Scratch, utilisable comme une manette de jeu.
Il devrait être pourvu :
- Un bouton.
- Un capteur d'inclinaison.
- Un capteur de lumière.
- Un accéléromètre.
Mes regrets
Il y en a. Nul n'est parfait...- Une scène plus grande: mais je suppose que l'extension de la scène aurait empêché la rétrocompatibilité des projets (Scratch 2 vers Scratch 3).
- La disparition de la possibilité de connaître des coordonnées spécifiques sur la scène en y positionnant la souris.
- La disparition de la fonction Vidéo qui permettait d'effectuer une capture vidéo des projets en cours d’exécution.
Malgré ces petits regrets, avec Scratch 3 l'équipe du MIT a su conserver la philosophie de Scratch : découvrir et faire découvrir la programmation en s'amusant. De bons moments de créativité en perspective!
Merci à eux!