Scratch 2 pour Raspberry Pi
Vendredi 23 juin 2017 un communiqué sur le site de la fondation Raspberry Pi a annoncé la mise à jour de Raspbian avec la possibilité d'utiliser Scratch 2 en version hors ligne. Jusqu'à présent Scratch 2 n'était utilisable avec Raspberry Pi qu'en ligne en raison de problèmes de compatibilité avec Adobe Air.
Framboise sur le gâteau, les ports GPIO peuvent être utilisés!!!
Comme vous pouvez le voir l'interface est quasi identique au Scratch 2 que nous avons l'habitude d'utiliser sous Windows ou Mac. On retrouve les mêmes blocs, une bibliothèque de lutins et d'arrière-plans bien fournie et une palette graphique qui permet de dessiner en Bitmap et en Vectoriel. Seul le bleu du cadre diffère.
Ce qui m'intéresse, en utilisant Scratch avec un Raspberry Pi, c'est de pouvoir piloter des composants électroniques via les ports GPIO de la carte. Jusqu'à présent ce n'était possible qu'avec Scratch 1.4 et l'extension ScratchGPIO.
Installer Scratch 2 pour Raspberry Pi
Samedi matin j'ai procédé à l'installation de Scratch 2 sur mon Raspberry Pi :
sudo apt-get update
sudo apt-get dist-upgrade
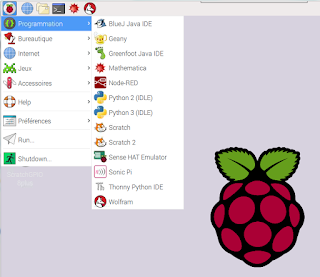
Une fois l'installation terminée nous pouvons constater la présence de Scratch 2 aux côtés de Scratch 1.4 dans la catégorie Programmation.
Pour pouvoir accéder aux ports GPIO il faut ajouter l'extension Pi GPIO. Rien de très compliqué.
Tandis que sur la versions Scratch 2 "traditionelle" vous aviez le choix entre plusieurs extensions (PicoBoard, LEGO WeDo) dans Scratch 2 pour Raspberry Pi un seul choix : Pi GPIO.
Une fois l'extension sélectionnée et validée, deux blocs sont créés dans la catégorie Ajouter blocs. Ils vont vous permettre de gérer les entrées et les sorties en spécifiant le port GPIO utilisé.
Il est utilisé pour gérer les GPIO en sorties (output) ou en entrées (input) en spécifiant le numéro. Grâce au menu déroulant vous pouvez définir :
Output est utlisé pour des composants de type actionneurs, comme une LED par exemple : high pour une position" allumée" et low pour une position "éteinte".
Input est utilisé pour gérer des composants de type capteurs, qui mesurent une information.
Pour définir une action spécifique si le GPIO concerné est en position allumée.
Pour le moment des programmes assez simples sont exécutables : allumer une LED, utiliser un bouton poussoir, faire tourner un moteur mais il n'est pas possible de faire varier sa vitesse. En effet les données PWM ne sont pas prises en compte.
J'ai testé les cartes additionnelles comme la Sense HAT mais elles ne sont pour le moment pas utilisables. Mais de futures mises à jour devraient arriver...
Framboise sur le gâteau, les ports GPIO peuvent être utilisés!!!
Comme vous pouvez le voir l'interface est quasi identique au Scratch 2 que nous avons l'habitude d'utiliser sous Windows ou Mac. On retrouve les mêmes blocs, une bibliothèque de lutins et d'arrière-plans bien fournie et une palette graphique qui permet de dessiner en Bitmap et en Vectoriel. Seul le bleu du cadre diffère.
Ce qui m'intéresse, en utilisant Scratch avec un Raspberry Pi, c'est de pouvoir piloter des composants électroniques via les ports GPIO de la carte. Jusqu'à présent ce n'était possible qu'avec Scratch 1.4 et l'extension ScratchGPIO.
Installer Scratch 2 pour Raspberry Pi
Samedi matin j'ai procédé à l'installation de Scratch 2 sur mon Raspberry Pi :
- mise à jour de Raspbian
sudo apt-get update
sudo apt-get dist-upgrade
- installation de Scratch 2
Une fois l'installation terminée nous pouvons constater la présence de Scratch 2 aux côtés de Scratch 1.4 dans la catégorie Programmation.
- Dans la catégorie Ajouter blocs sélectionnez Ajouter une extension
Tandis que sur la versions Scratch 2 "traditionelle" vous aviez le choix entre plusieurs extensions (PicoBoard, LEGO WeDo) dans Scratch 2 pour Raspberry Pi un seul choix : Pi GPIO.
Une fois l'extension sélectionnée et validée, deux blocs sont créés dans la catégorie Ajouter blocs. Ils vont vous permettre de gérer les entrées et les sorties en spécifiant le port GPIO utilisé.
Il est utilisé pour gérer les GPIO en sorties (output) ou en entrées (input) en spécifiant le numéro. Grâce au menu déroulant vous pouvez définir :
Output est utlisé pour des composants de type actionneurs, comme une LED par exemple : high pour une position" allumée" et low pour une position "éteinte".
Input est utilisé pour gérer des composants de type capteurs, qui mesurent une information.
Pour définir une action spécifique si le GPIO concerné est en position allumée.
Pour le moment des programmes assez simples sont exécutables : allumer une LED, utiliser un bouton poussoir, faire tourner un moteur mais il n'est pas possible de faire varier sa vitesse. En effet les données PWM ne sont pas prises en compte.
J'ai testé les cartes additionnelles comme la Sense HAT mais elles ne sont pour le moment pas utilisables. Mais de futures mises à jour devraient arriver...